Author Archive
Friday, May 18th, 2018
ในบางครั้ง เราก็จะรำคาญหน่อยๆ ในเวลาที่เราใช้ google chrome ท่องเว็บนู่นนั่นนี่ แล้วมีหน้าต่าง popup เด้งขึ้นมากวนใจให้รำคาญ อยากจะปิด popup ไม่ให้มันเด้งซะเหลือเกิน แล้วก็บางครั้งอีกนั่นแหล่ะ ที่เราจำเป็นต้องยอมให้ popup ทำงาน เพราะบางเว็บแอพที่พัฒนาโดยยุคเก่าๆ อาจจะต้องการเปิด popup เพื่อใช้งาน และที่เห็นบ่อยๆเลย ก็คือ popup calendar เลืือกวันที่ เป็นต้น พอเจอเหตุการณ์แบบนี้เข้าบ่อยๆ เราจะทำอย่างไร คิดว่าเพื่อนๆที่กำลังอ่านบทความนี้อยู่ ก็คงจะเจอปัญหาแบบนี้เช่นเดียวกัน
วันนี้เลยหาวิธีตั้งค่า block หรือ allow ให้ popup ทำงานใน Google Chrome บนคอมพิวเตอร์ (แบบ step by step) มาฝากกัน ดัง 7 ขั้นตอนต่อไปนี้ครับ
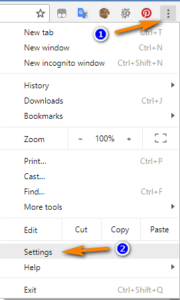
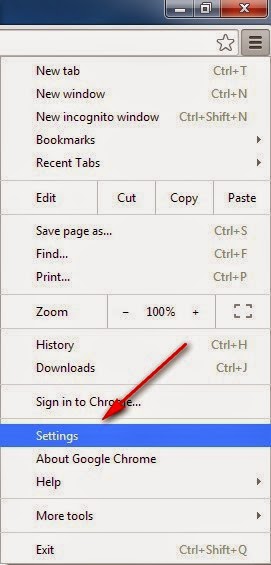
1. เปิดเว็บเบราเซอร์ google chrome ขึ้นมา แล้วไปที่ Settings(ตั้งค่า) ตามลำดับหมายเลข ดังรูป
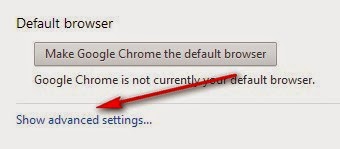
2. พอเปิดหน้าต่าง Settings(ตั้งค่า) มาแล้ว ให้เลื่อนหน้าลงมาจนสุด แล้วคลิกที่ข้อความ Advanced(การตั้งค่าขั้นสูง) ดังรูป
3. จากนั้นเมนูการตั้งค่าขั้นสูง จะขยายลงมา ให้เลื่อนหน้าจอลงมาเรื่อยๆ ให้หาและคลิกที่ข้อความ Content settings(การตั้งค่าเนื้อหา) ซึ่งจะอยู่ในส่วนของ Privacy and security(นโยบายและความปลอดภัย) ดังรูป
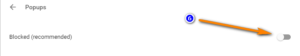
4. ต่อมาจะ google chrome จะเปิดหน้าการตั้งค่าเนื้อหามา ให้เลื่อนหน้าจอลงไปเรื่อยๆ พร้อมกับหาข้อความ popups (ซึ่งจะอยู่ช่วงกลางๆของหน้า) เมื่อเจอแล้วให้คลิกที่ข้อความ popups นี้ (ซึ่งจะเห็นว่ามัน Blocked อยู่ โดยค่าเริ่มต้นของ google chrome) ดังรูป
5. เมื่อคลิกที่ข้อความ popups แล้ว จะมีหน้าจอการตั้งค่า popups ปรากฏมา ให้กดที่ horizontal on/off (มัน off อยู่) ดังรูป
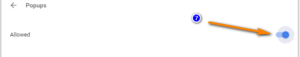
6. เมื่อกดแล้วมันจะเป็นการ on หรือ allow ดังรูป
ซึ่งเป็นการอนุญาตให้เปิดใช้งาน popups ทุกครั้งที่เราใช้ google chrome ท่องเว็บใดๆก็ตาม เช่นเดียวกัน หากต้องการปิดกันหรือ block popups ก็ให้ทำตามขั้นตอนข้างต้น โดยสลับจากขั้นตอน 6 เป็น 5 หรือ จากที่ on อยู่ เป็น off นั่นเอง
7. ปิดแล้วเปิด google chrome ใหม่อีกครั้ง แล้วทดลองใช้งานครับ
เป็นอย่างไรกันบ้างครับ สำหรับ 7 ขั้นตอนการตั้งค่า block หรือ allow ให้ popup ทำงานใน Google Chrome บนคอมพิวเตอร์ (แบบ step by step) ลองนำไปใช้กันดูนะครับ หากติดปัญหา หรือสงสัย สามารถโพสต์สอบถามได้ที่ด้านล่างนี้เลยครับ 🙂
Posted in allow popup , block popup , Google Chrome | No Comments »
Thursday, May 11th, 2017
ส่วนใหญ่การใช้งาน Widget ในบล็อกเกอร์ จะมีให้ใช้เฉพาะที่บล็อกเกอร์เตรียมไว้ให้ ส่วน Widget ที่ Extra ขึ้นมา ต้องพัฒนาหรือเขียนโค้ดใส่ในธีมหรือเทมเพลตเพิ่มเติมเอาเอง
วันนี้ผมจะมาแนะนำ วิธีเพิ่มโค้ด Related Posts Widget ใส่ในบล็อกเกอร์ เพียง 6 ขั้นตอน เราก็จะได้ Related Posts Widget ใส่ในบล็อกเกอร์ของเราแล้วครับ ตัวอย่างดังรูป
8 ขั้นตอนเพิ่มโค้ด Related Posts Widget ใส่ในบล็อกเกอร์ มีดังต่อไปนี้
1. ให้ล๊อกอินเข้า
บัญชีบล็อกเกอร์ ของเรา จากนั้นก็ไปที่เมนู ธีม(template) ต่อมาให้คลิกปุ่ม แก้ไข HTML(Edit HTML) ตัวอย่าง ดังรูป
2. เมื่อมาที่หน้าแก้ไขธีม(template) ได้แล้ว ให้คลิกเม้าส์ 1 ทีที่ช่องว่างภายในโค้ด HTML จากนั้นกดปุ่ม Ctrl+F จะได้ตัวอย่าง ดังรูป
3. พิมพ์หรือคัดลอก tag ด้านล่าง ในช่องค้นหา จากในขั้นตอนที่ 2 แล้วกดปุ่ม Enter ที่คีย์บอร์ด เพื่อทำการค้นหา
</head>
4. คัดลอกโค้ดด้านล่างนี้ นำไปวางใส่ด้านบน หรือก่อน tag </head>
<!–Related Posts with thumbnails Scripts and Styles Start–>
5. จากนั้นค้นหา tag ด้านล่างนี้ ปกติจะค้นหาเจอ 2 ครั้ง โดยให้หยุดที่ตำแหน่งค้นหาเจอที่ 2
<div class=’post-footer’>
6. คัดลอกโค้ดด้านล่างนี้ นำไปวางใส่ด้านบน หรือก่อน tag <div class=’post-footer’> ที่ค้นหาเจอ
<!– Related Posts with Thumbnails Code Start–>
7. กดปุ่มบันทึกธีม(Save template) ตัวอย่างดังรูป
8. จากนั้นก็เปิดดูโพสต์ในบล็อกของเราดูผลลัพธ์ได้เลยครับ จะเป็นดังตัวอย่างที่ผมโชว์ด้านบนเลยครับ
อ่านจบบทความนี้ หรือจะลองทำตาม 8 ขั้นตอนเพิ่มโค้ด Related Posts Widget ใส่ในบล็อกเกอร์ ไปที่ละ step เพื่อเพิ่ม Related Posts Widget ใส่ในในบล็อกดูนะครับ 🙂
Posted in Blogger , Related Posts Widget , บทความที่คล้ายกัน , โค้ด | No Comments »
Tuesday, January 24th, 2017
Swift Code คืออะไร
Swift Code คือ รหัสมาตรฐานของ Bank Identifier Codes (BIC) เป็นรหัสยืนยันตัวตนของธนาคารต่าง ๆ (เหมือนกับเราก็มีเลขบัตรประชาชนไว้ยืนยันตัวตนจริง ๆ เช่นกัน) รหัส Swift Code นี้ เอาไว้สำหรับใช้กรณีโอนเงินระหว่างธนาคาร โดยส่วนใหญ่ใช้กรณีโอนเงินข้ามประเทศ ซึ่งธนาคารแต่ละแห่งก็จะใช้รหัส Swift Code นี้ ในการยืนยัน
รหัส Swift Code แต่ละหลักหมายถึงอะไร
รหัส Swift code นี้ ประกอบด้วย 8 หรือ 11 ตัวอักขระ หากมี Swift Code 8 หลัก จะหมายถึง ธนาคารสำนักงานใหญ่ ซึ่งรูปแบบของรหัส Swift code เป็นดังนี้
AAAA BB CC DDD
4 ตัวอักขระแรก หมายถึง รหัสธนาคาร (เป็นตัวอักษรทั้งหมด)
เมื่อรู้ความหมายของ Swift Code แล้ว คราวนี้มาดู Swift Code ของธนาคารต่าง ๆ ในประเทศไทยเราบ้าง
Swift Code ของธนาคารต่าง ๆ ในประเทศไทย
swift code ของธนาคารที่คุณมีบัญชีอยู่แล้ว เพื่อเป็นการอ้างอิงกับธนาคารต้นทางในการส่งเงิน ซึ่งก่อนที่จะทำการโอนเงินจากต่างประเทศมายังบัญชีธนาคารของคุณนั้น ผู้โอนจะต้องเตรียมข้อมูลให้พร้อม ดังนี้
เลขที่บัญชี
ชื่อบัญชี
ที่อยู่ของสาขาธนาคาร (ในกรณีที่ธนาคารในต่างประเทศร้องขอ)
รหัส SWIFT (SWIFT Code) ของธนาคารที่คุณมีบัญชีอยู่
ซึ่งรหัส SWIFT (SWIFT Code) ของธนาคารต่าง ๆ ในประเทศไทย มีดังต่อไปนี้
SWIFT CODE ธนาคารกรุงเทพ
Bangkok Bank Public Company Limited (BBL)
333 Silom Road Bangrak, Bangkok 10500 Tel: 0-2231-4333 Fax: 0-2236-8281-2 (
www.bangkokbank.com )
SWIFTCODE : BKKBTHBK
SWIFT CODE ธนาคารไทยธนาคาร
BankThai Public Company Limited
44 North Sathorn Rd Silom, Bangrak, Bangkok 10500 Tel: 0-2638-8000 Fax: 0-2633-9044 (
www.bankthai.co.th )
SWIFTCODE : UBOBTHBK
SWIFT CODE ธนาคารกรุงศรีอยุธยา
Bank of Ayudhya Public Company Limited (BAY)
1222 Rama 3 Road, Bang Phongphang Yannawa, Bangkok 10120 Tel: -0-2296-2001 , 0-2683-1000 Fax: 0-2683-1304 (
www.krungsri.com )
SWIFTCODE : AYUDTHBK
SWIFT CODE ธนาคารกสิกรไทย
KASIKORNBANK Public Company Limited (KBANK)
1 Soi Kasikornthai Ratburana Rd, Bangkok 10140 Tel: 0-2222-0000 Fax: 0-2470-2749 (
www.kasikornbank.com )
SWIFTCODE : KASITHBK
SWIFT CODE ธนาคารกรุงไทย
Krung Thai Bank Public Company Limited (KTB)
35 Sukhumvit Road, Klong Toey Nua Wattana, Bangkok 10110 Tel: 0-2255-2222 Fax: 0-2255-9391-6 (
www.ktb.co.th )
SWIFTCODE : KRTHTHBK
SWIFT CODE ธนาคารนครหลวงไทย
Siam City Bank Public Company Limited (SCIB)
1101 New Petchburi Road Makkasan, Rajthewi, Bangkok 10400 Tel: 0-2253-0200 (
www.scib.co.th )
SWIFTCODE : SITYTHBK
SWIFT CODE ธนาคารไทยพาณิชย์
Siam Commercial Bank Public Company Limited (SCB)
9 Ratchadaphisek Road Ladyao, Jatujak, Bangkok 10900 Tel: 0-2544-1111 Fax: 0-2544-5000 (
www.scb.co.th )
SWIFTCODE : SICOTHBK
SWIFT CODE ธนาคารสแตนดาร์ดชาร์เตอร์
Standard Chartered Bank (Thailand)
SWIFTCODE : SCBLTHBX
SWIFT CODE ธนาคารทหารไทย
TMB Bank Public Company Limited
(formerly Thai Military Bank) 3000 Phaholyothin Rd Chatuchak, Bangkok 10900 Tel: 0-2299-1111, 0-2273-7020 Fax: 0-2273-7118 (
www.tmbbank.com )
SWIFTCODE : TMBKTHB
SWIFT CODE ธนาคารยูโอบี
Union Overseas Bank (Thai) [UOB Thailand]
191 South Sathorn Road Yannawa, Bangkok 10120 Tel: 0-2285-1555 Fax: 0-2287-2973-4 (
www.uob.co.th )
SWIFTCODE : BKASTHBK
เมื่อไหร่ที่จำเป็นต้องโอนเงินข้ามประเทศมายังไทย ลองใช้รหัส swift code ของธนาคารที่คุณมีบัญชีอยู่แล้ว ตามรายการข้างต้นดูนะ ติดปัญหา หรือสงสัยอะไรสามารถโพสต์สอบถามหรือคอมเม้นท์ได้เลยจ้า
Posted in Swift Code , Thailand Bank Swift Code , รหัส Swift Code | No Comments »
Thursday, January 19th, 2017
เครื่องมือ Chrome Cleanup Tool เป็นเครื่องมือที่ช่วยทำความสะอาด Google Chrome กรณีที่มีพวก unwanted ads, pop-ups, malware, adware extensions ต่างๆ ที่ฝังตัวอยู่ใน Google Chrome รวมไปถึงการตั้งค่าเบราว์เซอร์ Chrome ที่ไม่พึงประสงค์ และต่อไปนี้เป็นลิสต์รายการพวกโปรแกรมพวกunwanted ads, pop-ups, malware, adware extensions ที่ Chrome Cleanup Tool รู้จักและลบได้ มีดังนี้
BrowseFox
PullUpdate
Vitruvian
V-Bates
SearchProtect
SupTab
MySearchDial
SaveSense
Price Meter
Mail.ru Sputnik/Guard
Conduit Toolbars, Community Alerts & ValueApps
Wajam
Multiplug
Shopper Pro
Stormwatch
SmartBar
Dealply
SmartWeb
MySearch123
AdPea
Etranslator
CouponMarvel
PriceFountain
Techsnab
Colisi
BrApp
LuckyTab
OneCall
Crossrider
Eorezo
Consumer Input
Content Defender
Movie Dea
วิธีใช้งานเครื่องมือ Chrome Cleanup Tool
ทำการ ดาวน์โหลดโปรแกรม Chrome Cleanup Tool
เมื่อดาวน์โหลดโปรแกรม Chrome Cleanup Tool เสร็จแล้ว ให้ทำการเปิด/รัน Chrome Cleanup Tool
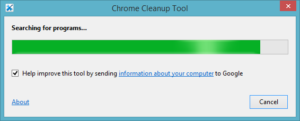
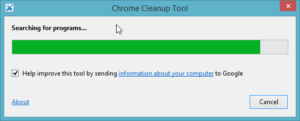
จากนั้นจะรันสแกนค้นหาพวก unwanted ads, pop-ups, malware, adware extensions ตัวอย่าง ดังรูป
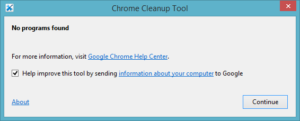
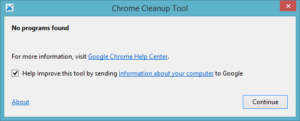
รอจะกระทั่งโปรแกรมสแกนเสร็จ และแจ้งผลการสแกน หาก Chrome Cleanup Tool สแกนแล้วไม่พบ unwanted ads, pop-ups, malware, adware extensions ก็จะเป็นหน้าจอ ตัวอย่าง ดังรูป
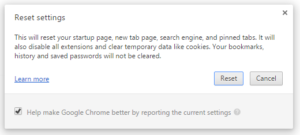
ให้กดปุ่ม Continue แลเพื่อไป reset ตั้งค่าเบราว์เซอร์ Chrome โดยจะแสดงหน้าจอ ดังรูป
จากนั้นก็ปิด แล้วเปิดใช้งาน Google Chrome ใหม่
ยังไงลองเครื่องมือ Chrome Cleanup Tool แล้ว ได้ผลเป็นอย่างไร โพสต์แจ้งผลการใช้งาน หรือหากติดปัญหาอะไรโพสต์ คอมเม้นท์ถามได้ที่ด้านล่างนี้เลยจ้า
Posted in Chrome Cleanup Tool , Google Chrome | No Comments »
Thursday, January 12th, 2017
แปลงโค้ดใส่โฆษณา Adsense ลงในบล็อก Blogger
เคยเจอกันไหมครับ เวลาที่เราจะแทรกโค้ดโฆษณาของ Google Adsense หรือแม้แต่โค้ด javascript ต่างๆ ลงใน XML template ของ Blogger พอบันทึกเปลี่ยนแปลงแก้ไขแม่แบบแล้วมันจะขึ้น Error ดังข้อความตัวอย่าง ดังนี้
“Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message: The processing instruction target matching “[xX][mM][lL]” is not allowed.”
หรือ
“Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message: The content of elements must consist of well-formed character data or markup.“
แล้วเราจะมีวิธีการอย่างไรถึงจะแทรกโค้ดโฆษณาของ Google Adsense หรือโค้ด javascript ลงใน XML template หรือ XML แม่แบบของบล็อก Blogger ของเรา มาดูกันครับ
วิธีแปลงโค้ดใส่โฆษณา Adsense ลงในบล็อก Blogger
1. ไปที่เว็บ Blogger Ad Code Converter จากนั้นวางโค้ด Google Adsense ลงไปในช่อง Paste Ad Code to Convert Here:
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
เราก็วางโค้ดลงในช่อง ตัวอย่างดังรูป
2. จากนั้นกดปุ่ม Convert Ad Code จะได้โค้ดที่แปลงแล้ว ให้กดปุ่ม Highlight All แล้วคัดลอกไว้ ซึ่งตัวอย่างโค้ดที่แปลงแล้วเป็น ดังนี้
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
ตัวอย่างดังรูป
3. จากนั้นให้ไปที่หน้า แก้ไขHTML ซึ่งอยู่ในเมนู แม่แบบ > แก้ไขHTML แล้วหาจุดที่เราจะแทรกโค้ด Google Adsense ลงไปแล้วเลือกวางโค้ดนั้นๆ ในตำแหน่งที่เราต้องการได้เลยครับ
4. จากนั้นกดปุ่ม บันทึกเทมเพลต แล้วไปที่หน้าบล็อกหรือหน้าบทความ เพื่อดูผลลัพธ์ได้เลย หรือเพื่อให้แน่ใจว่าจะไม่มีอะไรผิดพลาด ให้กดปุ่ม ดูตัวอย่างเทมเพลต ก่อนก็ได้ ถ้าแสดงผลเป็นที่พอใจค่อยกดปุ่มบันทึกเทมเพลตก็ได้ครับ
ลองนำวิธีแปลงโค้ดใส่โฆษณา Adsense ลงในบล็อก Blogger ไปปรับใช้กันดูนะครับ
หมายเหตุ: AdSense program policies. ด้วยนะครับ เพราะไม่มีการปรับแก้อะไร เพียงแต่แปลงตัวเปิด-ปิดแท๊ก หรือ XHTML entities เพื่อให้สามารถใช้งานใน XML template ของ Blogger ได้เท่านั้นเอง
Posted in Blogger , Google Adsens , แทรกโค้ด , แปลงโค้ด | No Comments »
Wednesday, December 28th, 2016
6 ขั้นตอนแก้ปัญหา “Aw, Snap”! ตอนเปิดหน้าเว็บใน Google Chrome
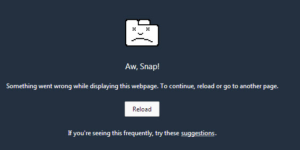
“Aw, Snap”! หรือถ้าแปลเป็นสำนวนไทย ก็คงแปลได้ว่า “ว้า แย่จัง”! กำลังดูหน้าเว็บเพจ หรือเปิด Google Chrome เพื่อเข้าหน้าเว็บอยู่ แล้ว Google Chrome ก็แจ้งข้อความว่า
“Aw, Snap!
ดังรูปตัวอย่าง
หากใครที่กำลังเจอปัญหานี้อยู่ วันนี้ผมจะมาแนะนำวิธีแก้ปัญหา “Aw, Snap”! ตอนเปิดหน้าเว็บใน Google Chrome ซึ่งมีด้วยกัน 6 ขั้นตอนตามสเต็ปการแก้ปัญหา มีขั้นตอนไหนบ้าง ไปดูกันครับ
6 ขั้นตอนแก้ปัญหา “Aw, Snap”! ตอนเปิดหน้าเว็บใน Google Chrome
ขั้นตอนที่ 1 กดปุ่ม F5 ที่คีย์บอร์ด หรือกดไอคอน Reload this page ดังรูป
หากยังไม่ได้ ให้ไปตรวจสอบที่ขั้นตอนถัดไป
ขั้นตอนที่ 2 ตรวจสอบการเชื่อมต่ออินเตอร์เน็ตทั้งอินเตอร์เน็ตในมือถือหรือการเชื่อมต่อผ่าน Wi-Fi สามารถใช้งานหรือเล่นอินเตอร์เน็ตได้หรือเปล่า ดังรูป
ขั้นตอนที่ 3 เคลียร์ Cache และ Reset ค่าเริ่มต้นของ Google Chrome ตามวิธีในบทความ >>
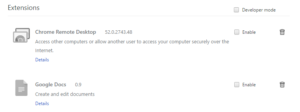
ขั้นตอนที่ 4 ตรวจสอบปลั๊กอินหรือ extensions ที่ติดตั้งใช้งานใน Google Chrome หากมี extensions แปลกๆ หรือมี extensions ตัวไหน enable เปิดใช้งานอยู่ให้ disable extension นั้นๆไป โดยไปที่เมนู ตั้งค่า(Customize and control Google chrome) > more tools > extensions ดังรูป
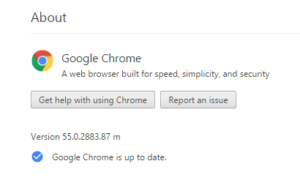
ขั้นตอนที่ 5 อัพเดท Google Chrome ให้เป็นเวอร์ชั่นล่าสุด โดยไปที่เมนู ตั้งค่า(Customize and control Google chrome) > Help > About Google Chrome ดังรูป
เมื่อเสร็จแล้วก็ Restart เครื่อง ทั้งมือถือ หรือคอมพิวเตอร์ โน้ตบุ๊ค
ลองทำตาม 6 ขั้นตอนด้านบน Step by step ดูนะครับ เพื่อแก้ปัญหา “Aw, Snap”! ตอนเปิดหน้าเว็บใน Google Chrome ขอให้มีความสุขกับการใช้งานโปรแกรม Google Chrome นะครับ 🙂
Posted in Aw Snap , Google Chrome , Solved Problem , แก้ปัญหา | No Comments »
Wednesday, June 3rd, 2015
ถึงแม้ว่า Internet Explorer( IE ) จะมีมาช้านาน แทบจะเรียกได้ว่า มีมาพร้อมกับ Windows เลยก็ว่าได้ แม้จะมีการพัฒนา อัพเดทมาเรื่อยๆ แต่ถึงกระนั้น Bugs หรือ ปัญหา ก็ยังมาตามมาอยู่เรื่อยๆ ซึ่งต่อไปนี้ เป็นปัญหาและวิธีแก้ที่พบเจอกันบ่อยๆครับ
1. ตั้งค่าให้ Automatic Update IE ซะ ใน IE เวอร์ชั่น 11 มีตัวเลือกในสามารถตั้งค่าให้อัพเดท IE ได้อัตโนมัติ โดยไปที่เมนู Help > About Internet Explorer จากนั้นติ๊กถูกที่ช่อง Install new versions automatically ดังรูป
แต่ถ้าเป็นเวอร์ชั่นก่อนหน้านี้ ให้ไปตั้งค่าที่ Windows Update ให้เป็น Automatic Update แล้วเลือก Update KB ที่เกี่ยวกับ Internet Explorer
หรือหากคุณใช้ Windows 8, 8.1 ก็สามารถไปที่เมนู Start Screen > แล้วพิมพ์ว่า check for updates เพื่อทำการอัพเดท IE ก็ได้เช่นกัน
2. เปิด IE ในโหมด Immersive Browser หากเจอปัญหา IE ฟ้อง “You’re not connected” ใน Windows 8.1 คุณสามารถท่องเน็ตผ่าน IE App หรือที่เรียกกันว่า Immersive Browser โดยลากเม้าส์ไปที่มุนขวาล่าง แล้วกดปุ่มไอคอนรูปไขควง จากนั้นเลือกเมนู View in the desktop
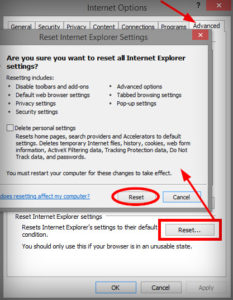
3. ปัญหา 404 Error Page Cannot Be Displayed วิธีนี้แก้ได้โดยการ Reset การตั้งค่าของ Internet Explorer โดยไปที่เมนู Tools> Internet Options > คลิ๊กแถบ Advanced > กดปุ่ม Reset… ที่อยู่ใน่สวนของ Reset Internet Explorer settings > จากนั้นจะมีหน้าต่าง Reset ขึ้นมา ให้กดปุ่ม Reset อีกครั้งเพื่อยืนยัน ดังรูป
4. ปัญหา IE Not Responding ค้าง หรือ Hangs อาจจะเกี่ยวกับการแสดงผลข้อมูลในหน้าเว็บนั้นๆ หรือมี Add-ons บางตัวที่ทำงานแล้วไปก่อกวนการทำงานของ IE จึงทำให้ IE ไม่ตอบสนอง ค้าง หรือแฮงค์ไป วิธีแก้ไข สามารถทำได้ดังนี้
Disable Add-ons ที่ไม่เกี่ยวกับ IE ออกไปให้หมด โดยไปที่เมนู Tools > Manage Add-ons จากนั้นก็เลือก Disable Add-ons เหล่านั้นไปซะ หรือจะพิมพ์คำสั่งทีเดียว เพื่อ Disable All Add-ons ก็ได้ โดยไปที่เมนู Start> Run ที่ช่อง Run ให้พิมพ์ว่า iexplore.exe -extoff แล้วกด Enter หรือกดปุ่ม OK ก็ได้
ตั้งค่าการ Redering เว็บเพจ โดยไปที่เมนู Tools > Internet Options > แถบ Advanced แล้วติ๊กภูกที่หน้าข้อความ Use software rendering instead of GPU rendering แล้วกดปุ่ม OK แล้วรีสตาร์ท IE ใหม่อีกครั้ง
ลองทำตามวิธีแก้ปัญหา Error ที่เจอบ่อยๆใน Internet Explorer ตามรายการข้างต้นดูนะครับ หากติดปัญหาหรือพบปัญหา คอมเม้นท์สอบถามหรือแจ้งได้เลยครับ
Posted in automatic update , disable add-ons , Internet Explorer , ปัญหา IE , วิธ๊แก้ IE | No Comments »
Tuesday, June 2nd, 2015
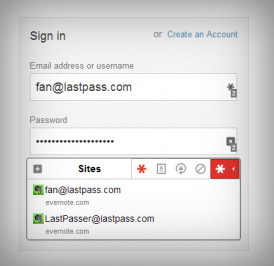
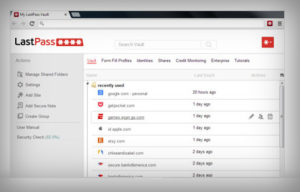
LastPass ปลั๊กอิน Password Managers บน Google Chrome
LastPass ปลั๊กอิน Extensions ที่มีคนนิยมใช้มากที่สุด ที่ใช้สำหรับช่วยจำรหัสผ่าน จัดการรหัสผ่านบน Google Chrome ไม่ว่าคุณจะมี Account ที่ใช้เล่นเน็ต เล่นเว็บ กี่ตัว รหัสผ่านอะไรบ้าง LastPass Master Password เพียงตัวเดียว ช่วยคุณสามารถล๊อกอินเข้าเว็บต่างๆที่คุณได้สมัครสมาชิกและมี Username, Password อะไรบ้างได้อย่างง่ายได้ รวดเร็ว และปลอดภัย โดยที่คุณไม่ต้องจำรหัสผ่านทุกตัว ช่วยคนขี้ลืมให้จำรหัสผ่านได้อย่างง่ายๆ
LastPass รองรับการใช้งานได้บน Google Chrome, Firefox, Opera, Safari ทั้งใน Windows, Mac, Linux และ มือถือทั้ง iPhone, iPad, Android วิดีโอการใช้งาน LastPass VIDEO ดาวน์โหลด LastPass
Posted in Google Chrome , LastPass , Password Managers , ปลั๊กอิน | No Comments »
Monday, January 12th, 2015
สวัสดีครับ วันนี้จะมาแนะนำปลั๊กอิน/extension Caret Browsing ของ google chrome ที่ใช้สำหรับการ accessibility google chrome ได้อย่างง่ายดาย เหมือนกับเลื่อนอ่านข้อความใน word แค่ใช้ลูกศร ไม่ต้องใช้เม้าส์ในการเลื่อนดู/อ่านข้อความในหน้าเว็บเพจ ทำอย่างไร ไปดูกันครับ
1. ไปที่ google chrome settings โดยกดที่เมนู Settings ดังรูป
2. จากนั้น ที่หน้าจอ Settings ให้เลื่อนหาและคลิกเมนูลิงก์ Show advanced settings ดังรูป
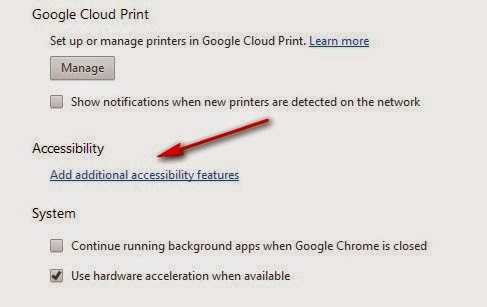
3. พอขยายหน้าจอ advanced settings ให้เลื่อนหาและคลิกเมนูลิงก์ Add additional accessibility features ในส่วนของ Accessibility ดังรูป
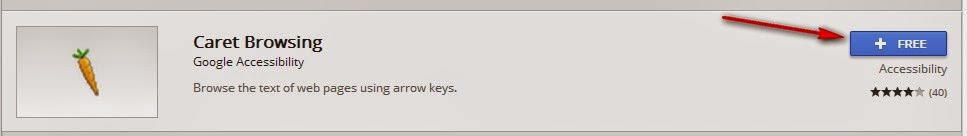
4. จากนั้นจะเปิดไปที่หน้า Chrome Accessibility Extension ให้เลื่อนหาและกดที่ปุ่ม Free ข้างหลัง Caret Browsing Extension ดังรูป
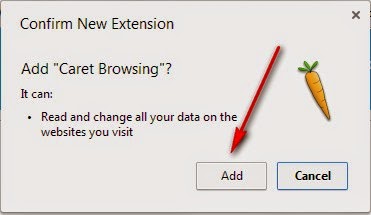
5. รอสักครู่ จะมีหน้าจอปรากฏขึ้นมาให้ยืนยันการติดตั้ง Caret Browsing Extension ดังรูป ให้กดปุ่ม Add
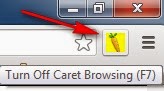
ุ6. เมื่อติดตั้ง Caret Browsing Extension เสร็จเรียบร้อย จะปรากฏไอคอนรูปหัวแครอทที่มุมบนขวาของหน้า Google Chrome หลังช่อง Address bar ดังรูป
7. วิธีใช้งานให้คลิกที่ไอคอนรูปหัวแครอท(หรือกดปุ่ม F7 ที่คีย์บอร์ด) เพื่อเปิดการใช้งาน Caret Browsing ซึ่งเมื่อเปิดใช้งานแล้ว ไอคอนรูปหัวแครอทจะเปลี่ยนเป็นพื้นสีเหลือง ดังรูป
8. จากนั้นก็เปิดหน้าเว็บเพจที่ต้องการเลื่อนดู/อ่านข้อความในหน้าเว็บเพจนั้นๆด้วยลูกศรได้แล้ว โดย เราสามารถวางตัวกระพริบ(เคอเซอร์) ไว้ที่แถว/บรรทัดไหนก็ได้ในหน้าเว็บเพจ แล้วลองเลื่อนลูกศรซ้าย/ขวา ขึ้น/ลง ดูนะครับ ตัวอย่างดังรูป
9. หากต้องการปิดการใช้งาน Caret Browsing Extension ให้คลิกที่ไอคอนรูปหัวแครอท(หรือกดปุ่ม F7) ก็ได้ ซึ่งจะเปลี่ยนเป็นดังรูป แสดงว่าปิดการใช้งานเรียบร้อย
ลองนำ Caret Browsing Extension ของ google chrome ที่ใช้สำหรับการ accessibility google chrome ได้อย่างง่ายดายไปใช้ดูนะครับ 🙂
Posted in Caret Browsing , Extension , Google Chrome | No Comments »
Friday, September 12th, 2014
สถิติการใช้งานเว็บเบราเซอร์ทั่วโลก
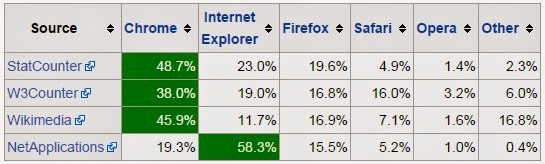
สถิติการใช้งาน Google Chrome, Internet Explorer, Firefox, Safari, Opera และอื่นๆ ในมิถุนายน 2014
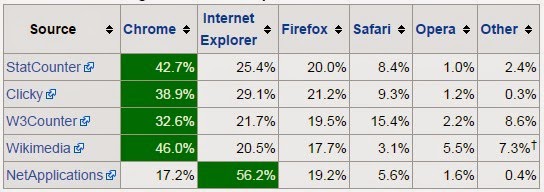
อ้างอิงจาก StatCounter , W3Counter , Wikimedia , NetApplications สถิติการใช้งาน Google Chrome, Internet Explorer, Firefox, Safari, Opera และอื่นๆ ในมิถุนายน 2013
อ้างอิงจาก StatCounter , Clicky , W3Counter , Wikimedia , NetApplications
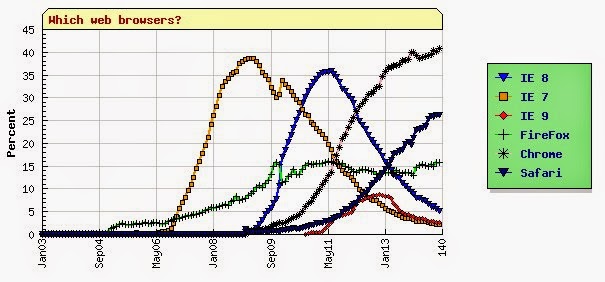
สถิติการใช้งานเว็บเบราเซอร์ในประเทศไทย
อ้างอิงจาก truehits.net
จากรูปทั้งสถิติการใช้งานเว็บเบราเซอร์ Google Chrome, Internet Explorer, Firefox, Safari, Opera และอื่นๆ ทั่วโลกและในประเทศไทย จากเว็บให้บริการตรวจตรวจสอบสถิติอย่าง StatCounter, W3Counter, Wikimedia หรือ Truehits เอง จะเห็นว่า แนวโน้มของการใช้งานของ Google Chrome จะสูงขึ้นเรื่อยๆ ส่วนเว็บเบราเซอร์ค่ายอื่นๆ จะมีแนวโน้มการใช้งานที่ค่อนข้างสวิง มีทั้งขึ้นมีทั้งลง แต่ที่แน่ๆ Internet Explorer มีแนวโน้มการใช้งานลดลงเรื่อยๆ
ถามว่าสถิตินี้ มีผลกับใครบ้าง?
Posted in Web Browser Usage , สถิติเว็บเบราว์เซอร์ | No Comments »