7 ขั้นตอนตั้งค่า block หรือ allow ให้ popup ทำงานใน Google Chrome บนคอมพิวเตอร์
Written by admin on 18/05/2018 – 7:50 am -ในบางครั้ง เราก็จะรำคาญหน่อยๆ ในเวลาที่เราใช้ google chrome ท่องเว็บนู่นนั่นนี่ แล้วมีหน้าต่าง popup เด้งขึ้นมากวนใจให้รำคาญ อยากจะปิด popup ไม่ให้มันเด้งซะเหลือเกิน แล้วก็บางครั้งอีกนั่นแหล่ะ ที่เราจำเป็นต้องยอมให้ popup ทำงาน เพราะบางเว็บแอพที่พัฒนาโดยยุคเก่าๆ อาจจะต้องการเปิด popup เพื่อใช้งาน และที่เห็นบ่อยๆเลย ก็คือ popup calendar เลืือกวันที่ เป็นต้น พอเจอเหตุการณ์แบบนี้เข้าบ่อยๆ เราจะทำอย่างไร คิดว่าเพื่อนๆที่กำลังอ่านบทความนี้อยู่ ก็คงจะเจอปัญหาแบบนี้เช่นเดียวกัน
วันนี้เลยหาวิธีตั้งค่า block หรือ allow ให้ popup ทำงานใน Google Chrome บนคอมพิวเตอร์ (แบบ step by step) มาฝากกัน ดัง 7 ขั้นตอนต่อไปนี้ครับ
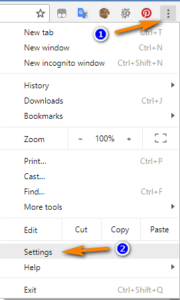
1. เปิดเว็บเบราเซอร์ google chrome ขึ้นมา แล้วไปที่ Settings(ตั้งค่า) ตามลำดับหมายเลข ดังรูป
เป็นอย่างไรกันบ้างครับ สำหรับ 7 ขั้นตอนการตั้งค่า block หรือ allow ให้ popup ทำงานใน Google Chrome บนคอมพิวเตอร์ (แบบ step by step) ลองนำไปใช้กันดูนะครับ หากติดปัญหา หรือสงสัย สามารถโพสต์สอบถามได้ที่ด้านล่างนี้เลยครับ 🙂






 | Posted in »
| Posted in »